Ghost
Vor ein paar Tagen habe ich angekündigt, dass ich den MEAN-Stack lernen und darüber bloggen will. Welche Plattform wäre dafür besser geeignet als Ghost?
Ghost ist einfach nur eine Blogging-Plattform. Wunderbar einfach und einfach nur schön:

Ich habe vor drei Wochen nach einer Blogging-Plattform gesucht, die auf dem MEAN-Stack basiert und dabei über Ghost gestoßen. Naja, die Datenbank ist SQLite bzw. MySQL und das Frontend nutzt auch nicht Angular, aber Node und Express sind drin ;-)
Vor allem aber ist Ghost frei - frei wie in freie Rede - und wird von einer enthusiastischen und freundlichen Gruppe von Menschen entwickelt und das Ghost Repository ist auf GitHub zu finden. Also war meine Entscheidung für Ghost sehr schnell gefallen.
Etwas schwerer fiel mir die Entscheidung für die Hosting-Plattform.
Zuerst habe ich Ghost auf einem Debian-Droplet von DigitalOcean selbst installiert. Etwa eine Stunde habe ich dabei versenkt, was meinen sehr eingerosteten Linux-Kenntnissen geschuldet war. Das Hauptproblem war, eine lauffähige Version von SQLite auf meinem nackten Debian zum Laufen zu bekommen. Mit einem einfachen apt-get install node gefolgt von einem npm -install ghost war es nicht getan. Ich musste mir per apt-get erst noch etliche Entwicklungswerkzeuge runterladen, um SQLite kompilieren zu können, aber dann ging es Ruck-Zuck.
Der nächste Versuch war ein Ghost-Droplet auf Digital Ocean. Das war dann tatsächlich auch nach einer Minute fertig. Hannah Wolfe, eine der HauptentwicklerInnen von Ghost, hat auch ein sehr gutes Tutorial dazu geschrieben. Danke, Hannah!
Doch was ist mit Updates? Sowohl für Ghost, vor allem aber auch für Debian? Bei meinen letzten Versuchen als Blogger habe ich mehr Zeit damit verbracht, Debian und Wordpress auf dem Laufenden zu halten als damit, tatsächlich Artikel zu schreiben. Also habe ich mich schließlich für das Hosting auf ghost.org entschieden. Nicht viel teurer als ein DigitalOcean-Droplet, aber mit sehr viel weniger Aufwand verbunden! Und vor allem leiste ich damit einen bescheidenen Beitrag zur Weiterentwicklung von Ghost.
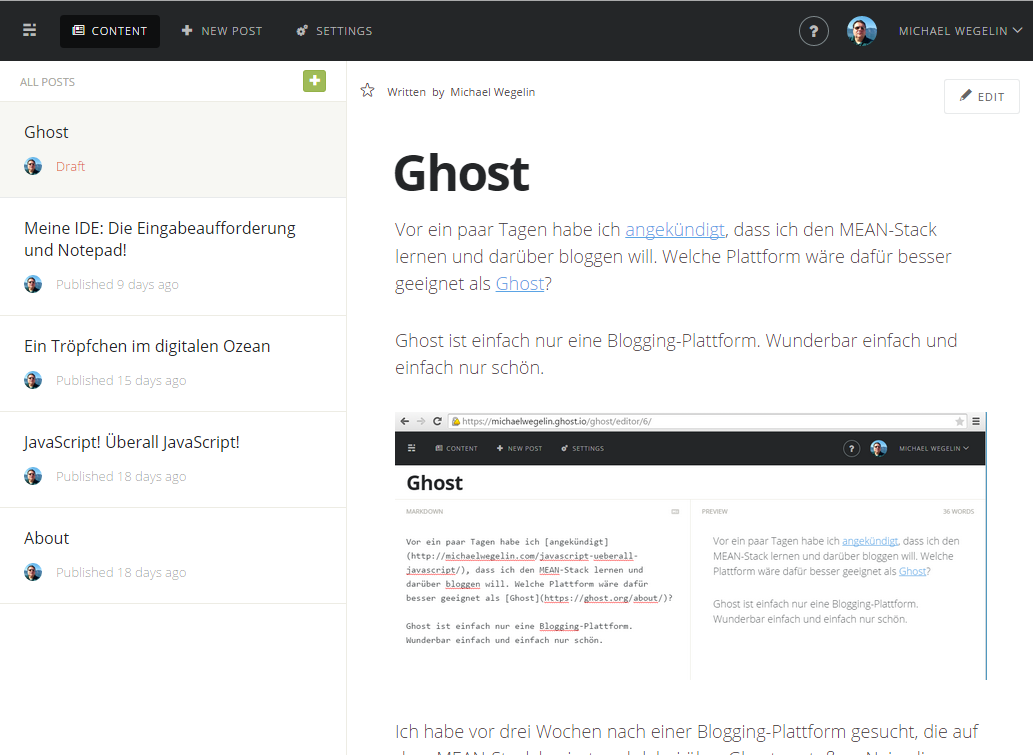
Die Arbeit mit Ghost ist eine Freude. Sobald ich mich im administrativen Bereich angemeldet habe, sehe ich links eine Leiste mit den veröffentlichten und in Arbeit befindlichen Artikeln und rechts eine Vorschau des ausgewählten Artikels:

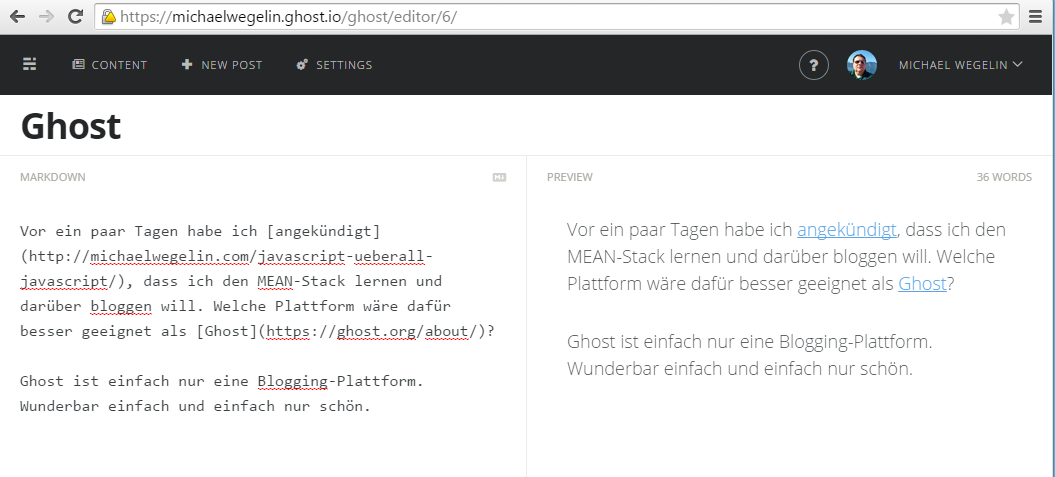
Ein Klick auf das Edit-Icon bringt mich zum Editor. Der ist zweigeteilt. Links erfolgt die Eingabe in Markdown, rechts sehe ich eine Vorschau des Artikels. Mit Markdown kann ich meinen Artikel sehr schnell formatieren:
# Überschrift erster Ordnung
- Listeneintrag eins
- Listeneintrag zwei
Text kann *kursiv* oder **fett** ausgegeben werden.
Oder ==hervorgehoben== oder \~\~durchgestrichen\~\~ werden.
Sehr viel schneller, als HTML-Code einzutippen (was aber auch geht) oder gar mit der Maus einen überfrachteten Editor zu bedienen.
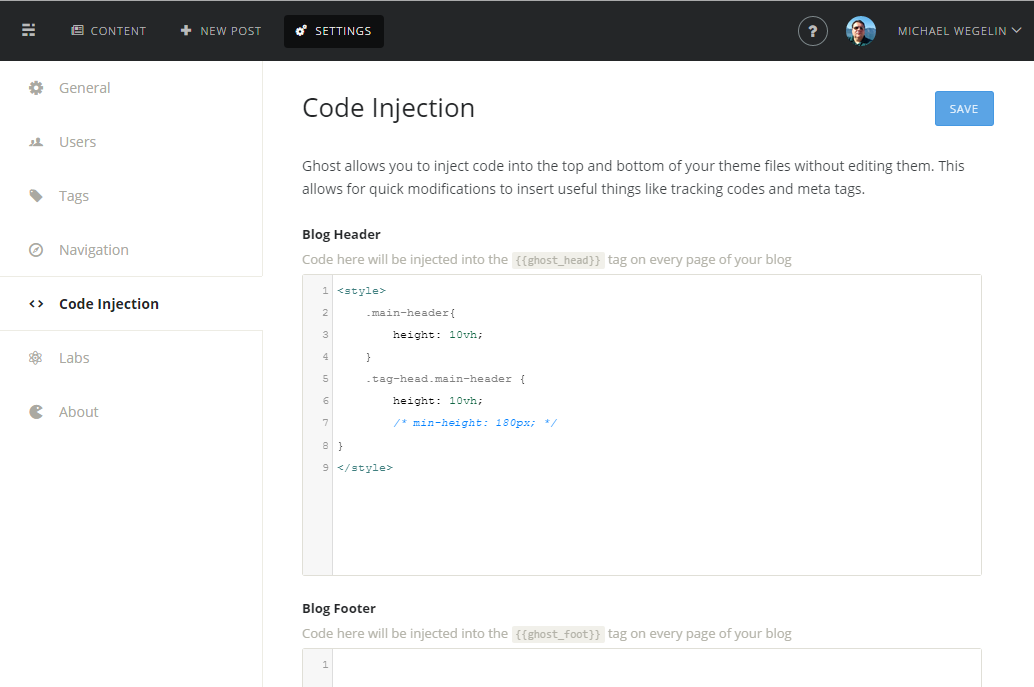
Das Standardthema gefällt mir so gut, dass ich nicht viel daran geändert habe. Lediglich die Titelzeile habe ich etwas schmaler gemacht. Dies geht total einfach, denn im Bereich Settings kann man HTML-Code für den Header-Bereich und das Ende des Body-Bereiches eingeben. Eine paar Zeilen Inline-CSS im Header und schon war auch das erledigt:

Dank der Entwicklungswerkzeuge von Chrome (erreichbar über F12) habe ich den verantwortlichen CSS-Stil auch schnell gefunden.
Denn Blog-Footer habe ich noch leer gelassen. Da kommt später vielleicht JavaScript-Code von Google Analytics oder vom Amazon Partnerprogramm rein, aber das hat keine Eile. Vorher sollte ich besser noch ein Impressum schreiben ;-)
Das einzige, was mir an Ghost noch fehlt, ist eine deutsche Lokalisierung des Bereiches, der von den Blog-Lesern gesehen wird. Doch das wird vom Ghost-Team gerade angegangen. Vielleicht hat jemand von Euch die Erfahrung und die Zeit, um als Leiter des Lokalisierungsteams zu helfen? Sobald der gefunden ist, würde ich gerne bei der deutschen Übersetzung mitmachen.